Vous souhaitez vendre vos produits sur votre site internet ? WooCommerce est une extension open source qui permet de créer votre boutique en ligne. Que ce soit avec des produits physiques ou digitaux, il vous permet de créer un site e-commerce directement sur WordPress. Ce plugin s’intègre facilement dans vos newsletters grâce à l’intégration WooCommerce d’AcyMailing. Vous allez pouvoir insérer vos produits dans vos newsletters et ainsi augmenter votre chiffre de vente. Dans cet article, nous allons donc vous montrer comment utiliser WooCommerce avec AcyMailing.
NB : Les premières étapes sont dédiées à l’installation et la configuration d’AcyMailing et WooCommerce. Si vous les possédez déjà, allez directement à l’étape 5.
Étape 1 : Télécharger et configurer AcyMailing
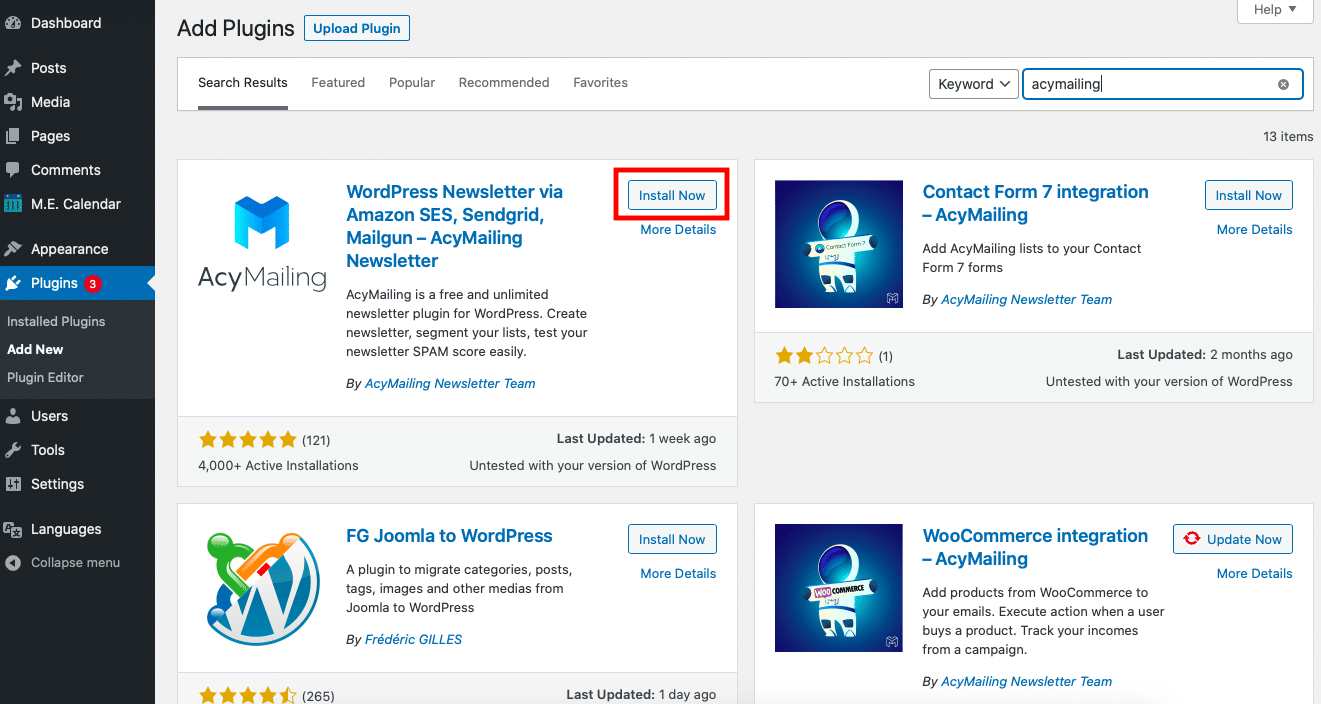
Commencez par installer AcyMailing. Vous pouvez le télécharger dans la section “Plugin” puis “Ajouter une extension”. Il vous suffit ensuite de le rechercher, le télécharger et l’installer.
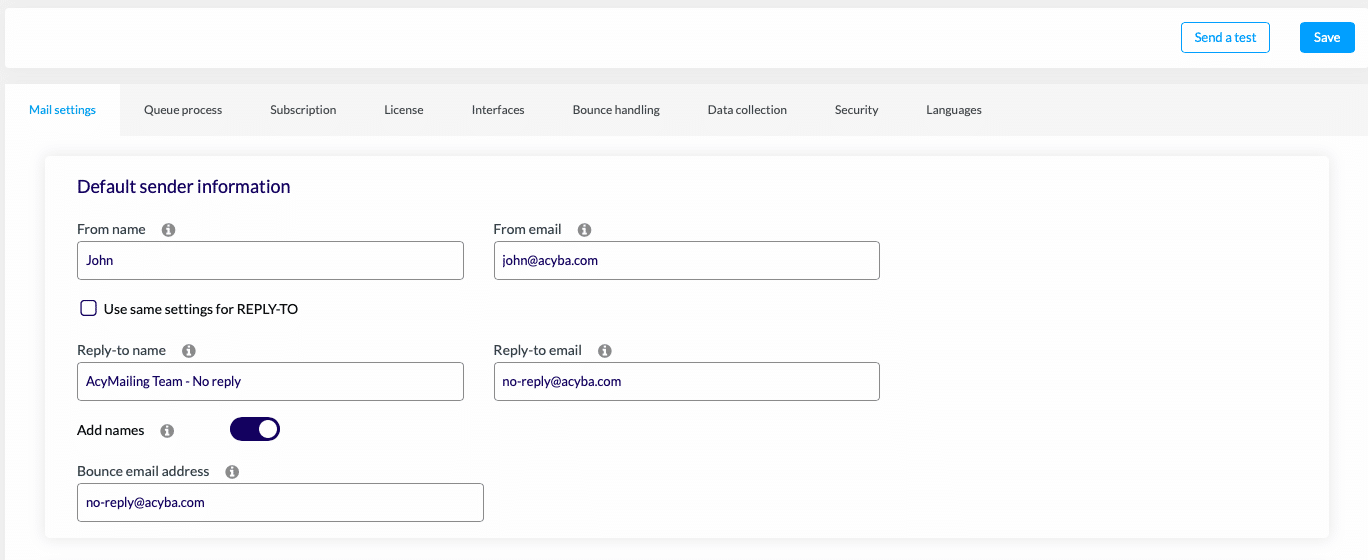
Dès que votre plugin a bien été installé, vous allez pouvoir le configurer dans “Configuration”. Dans un premier temps, renseignez les informations de l’expéditeur (“Réglages de l’e-mail”).
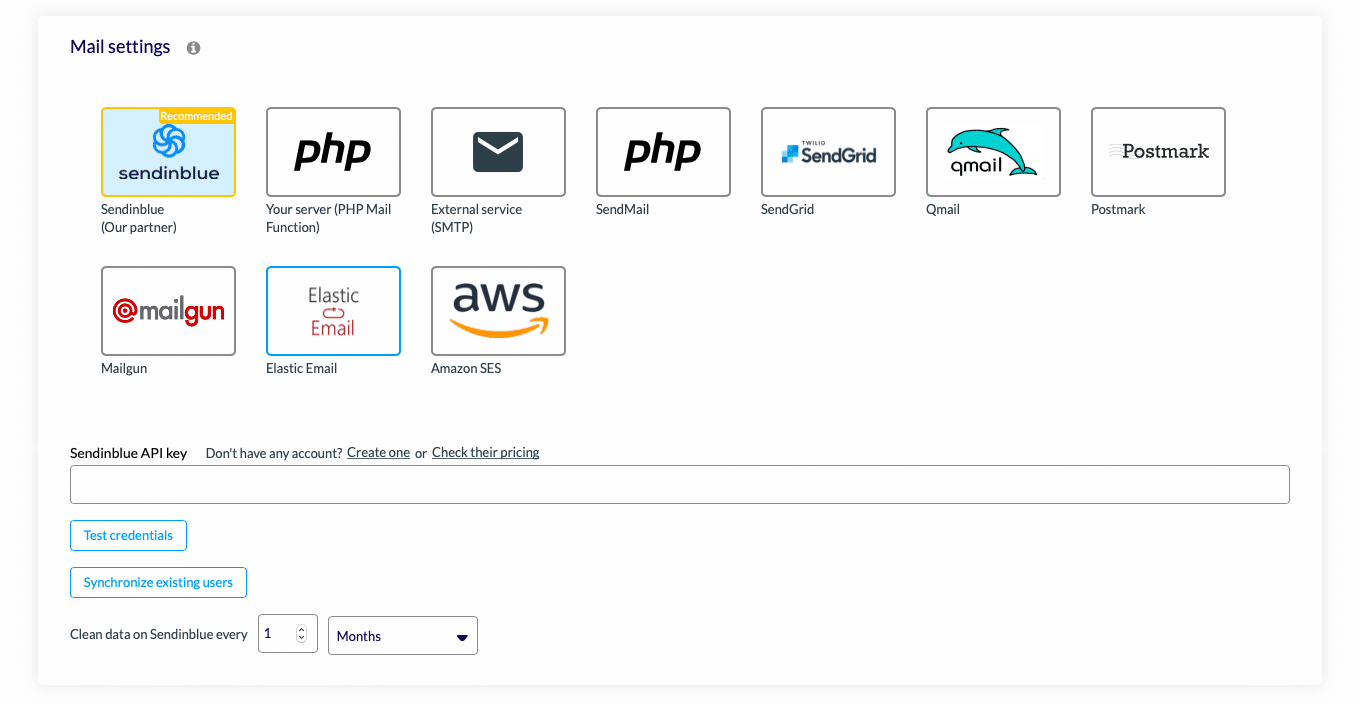
Indiquez ensuite les réglages de vos e-mails. Vous allez devoir choisir les méthodes d’envoi que vous souhaitez utiliser (Sendinblue pour WordPress, Mailgun pour WordPress, Amazon SES etc). Selon la méthode d’envoi sélectionnée, vous devez renseigner : la clé API, votre identité (nom, prénom), le serveur et le port.
Étape 2 : Installer WooCommerce
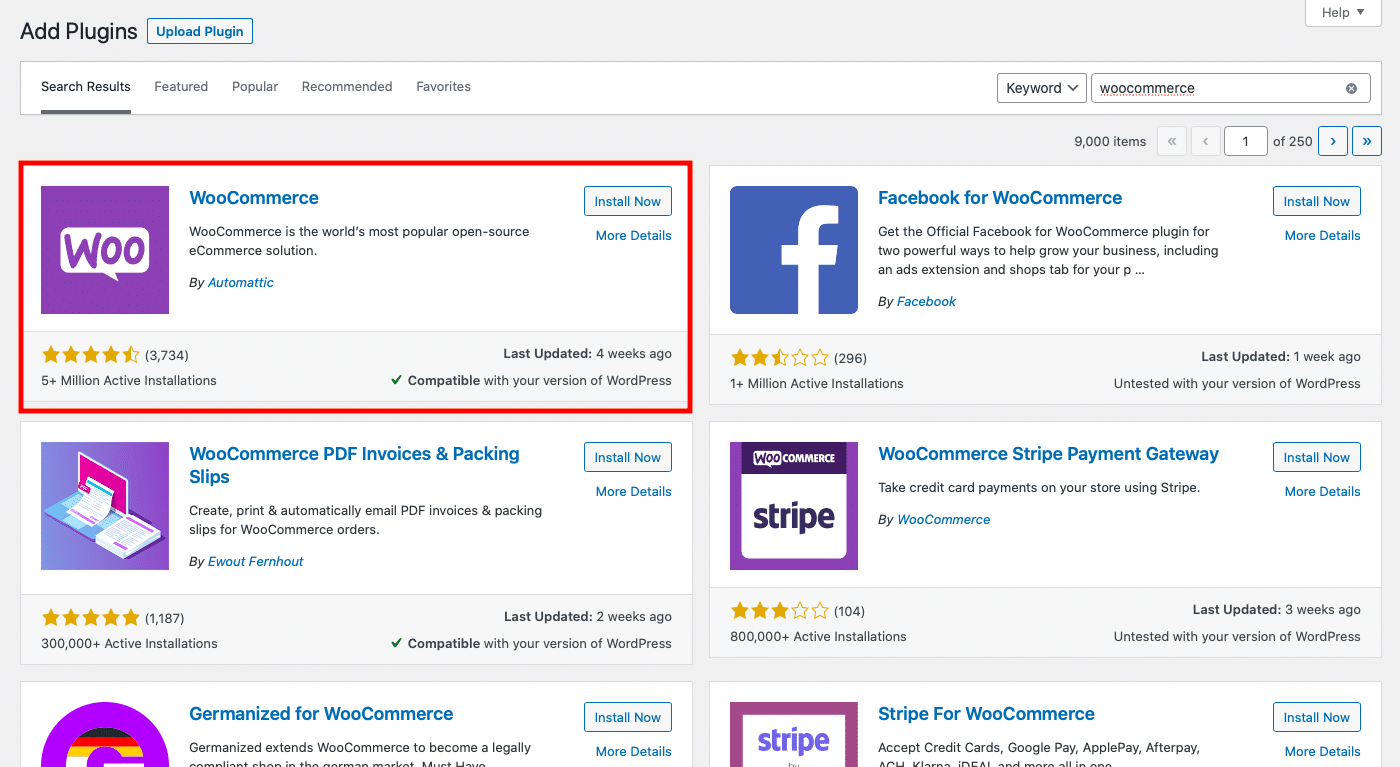
Vous allez maintenant pouvoir télécharger WooCommerce dans WordPress. Pour télécharger WooCommerce, suivez les mêmes étapes que pour le téléchargement d’AcyMailing. Rendez-vous dans “Plugin” puis dans “Ajouter une extension” et recherchez WooCommerce dans la barre de recherche.
Allez ensuite dans WooCommerce. Vous allez devoir renseigner plusieurs informations sur votre commerce.
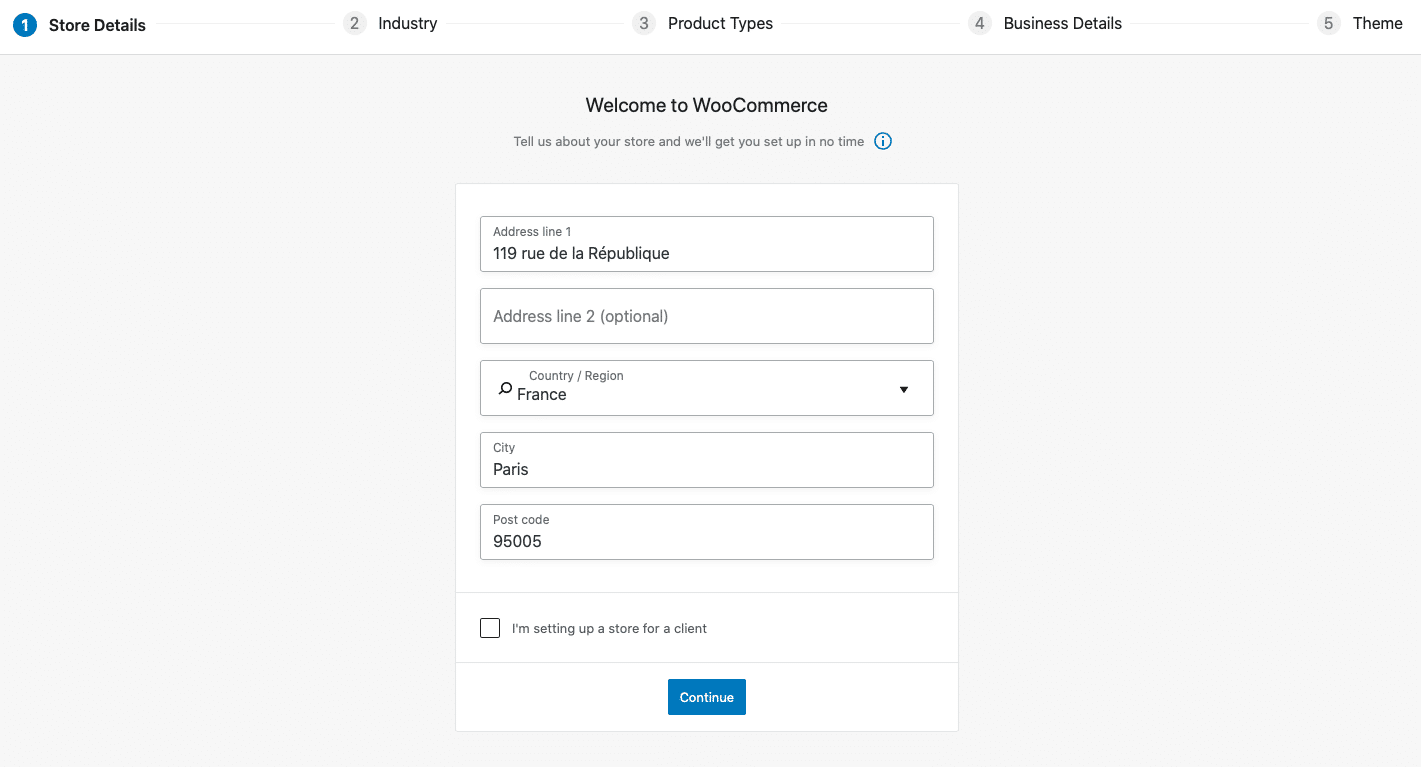
Dans “Détails du commerce”, commencez par renseigner l’adresse de votre commerce.
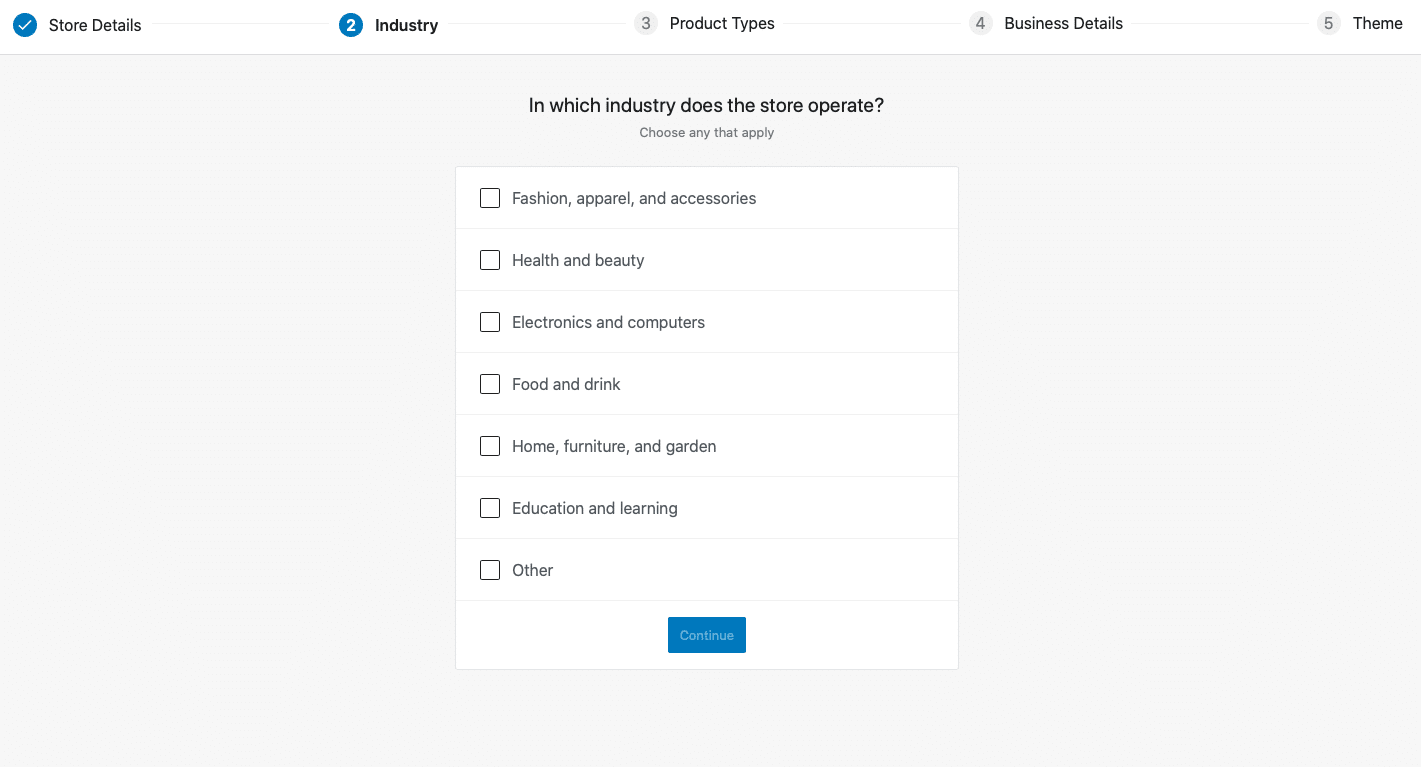
Choisissez ensuite dans quel domaine votre commerce évolue et cliquez sur “Continuer”.
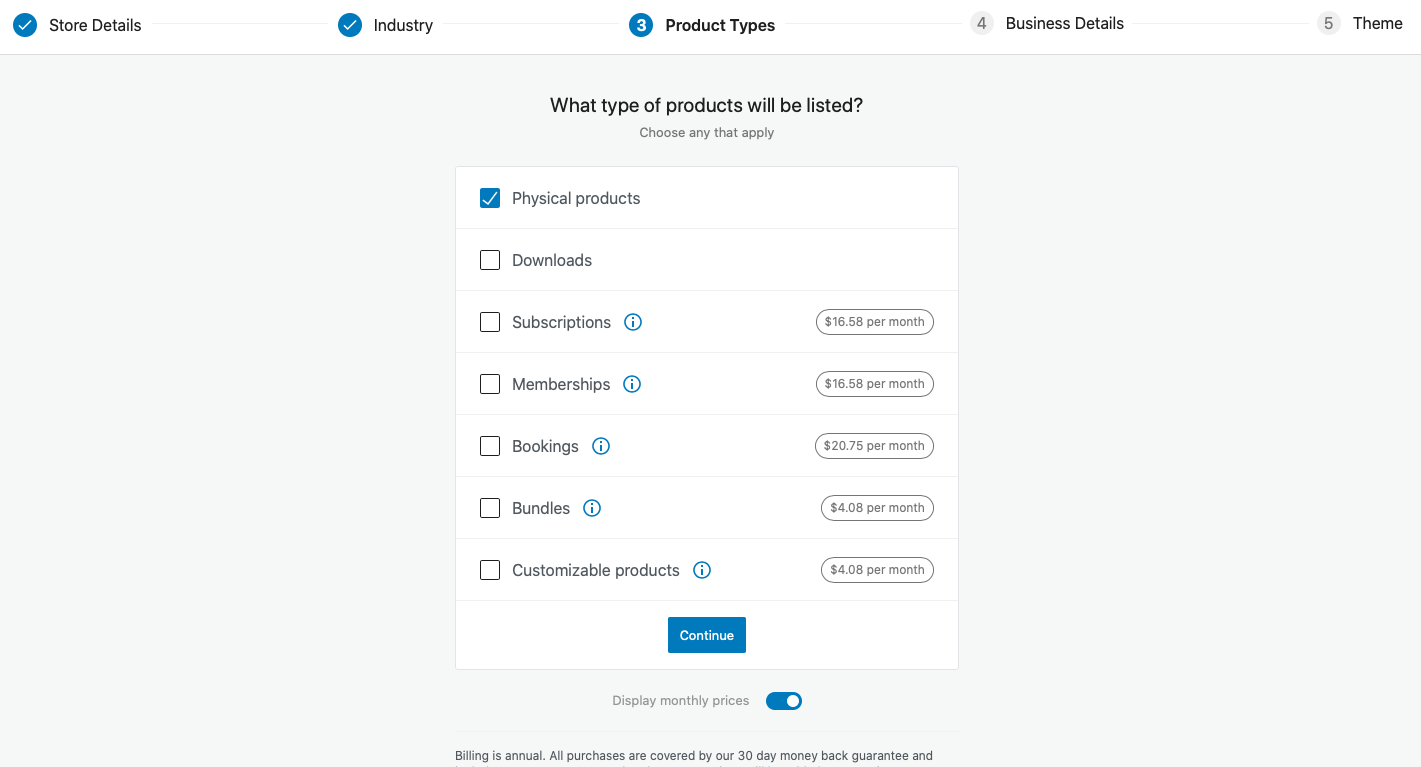
Sélectionnez ensuite le type de vos produits. Tous les types de produits ne sont pas gratuits.
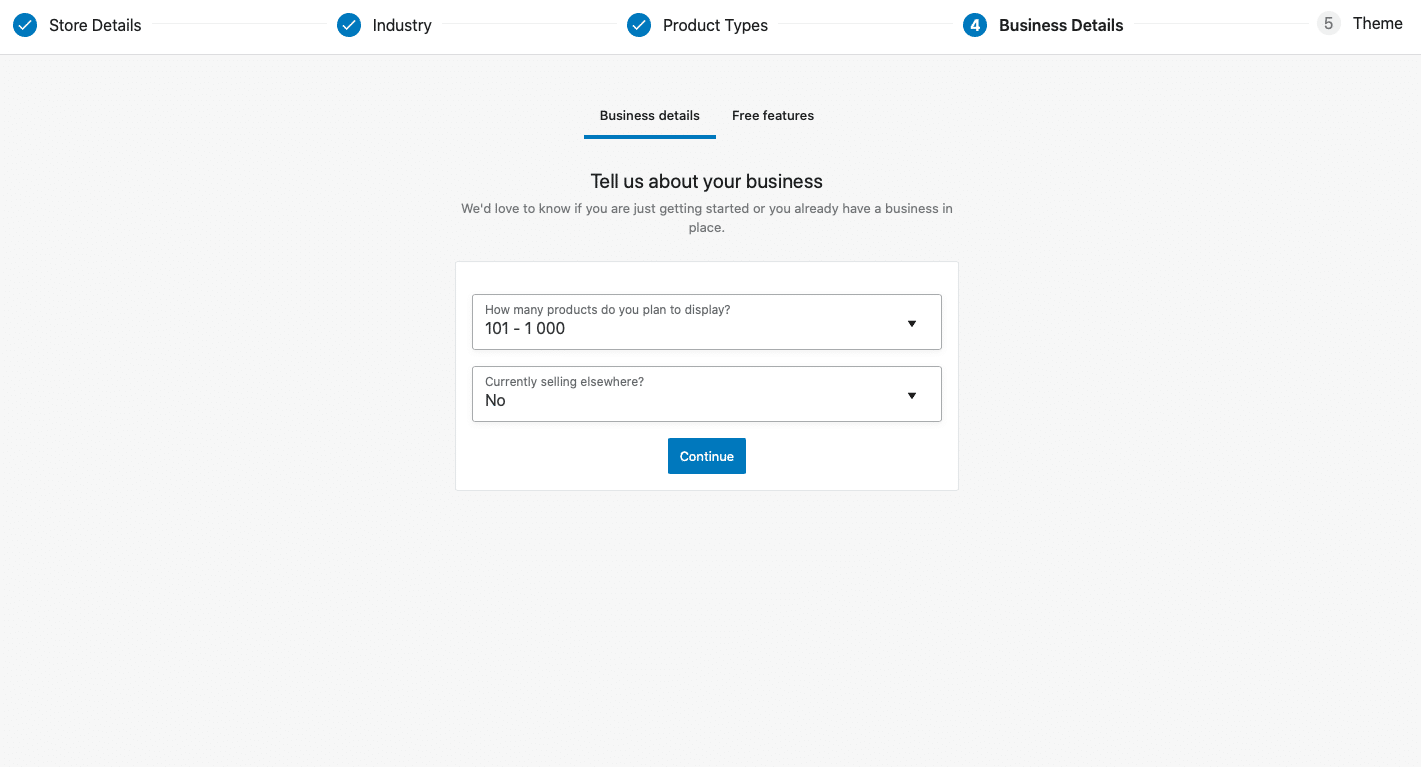
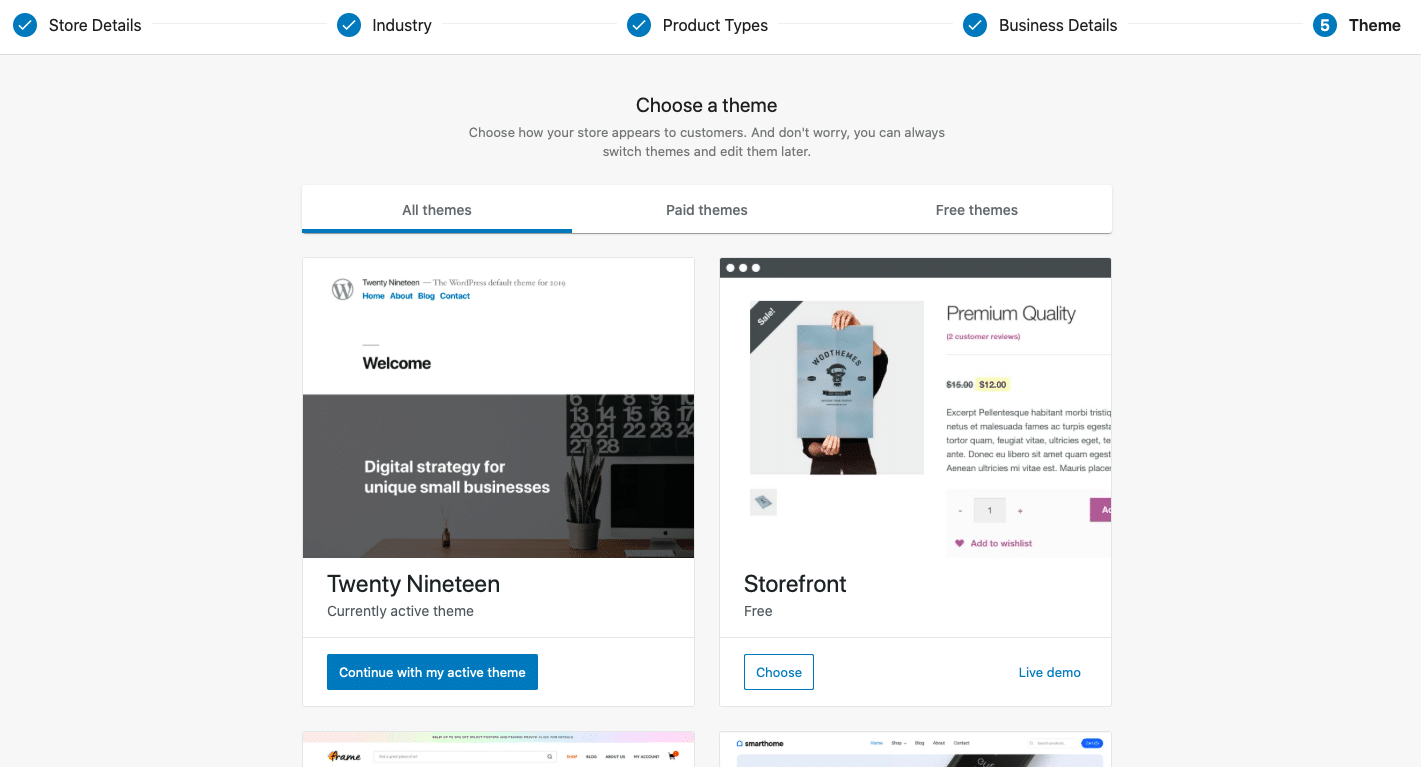
Enfin, renseignez les détails de votre entreprise et choisissez le thème que vous souhaitez utiliser pour votre site internet.
Étape 3 : Ajouter des produits WooCommerce
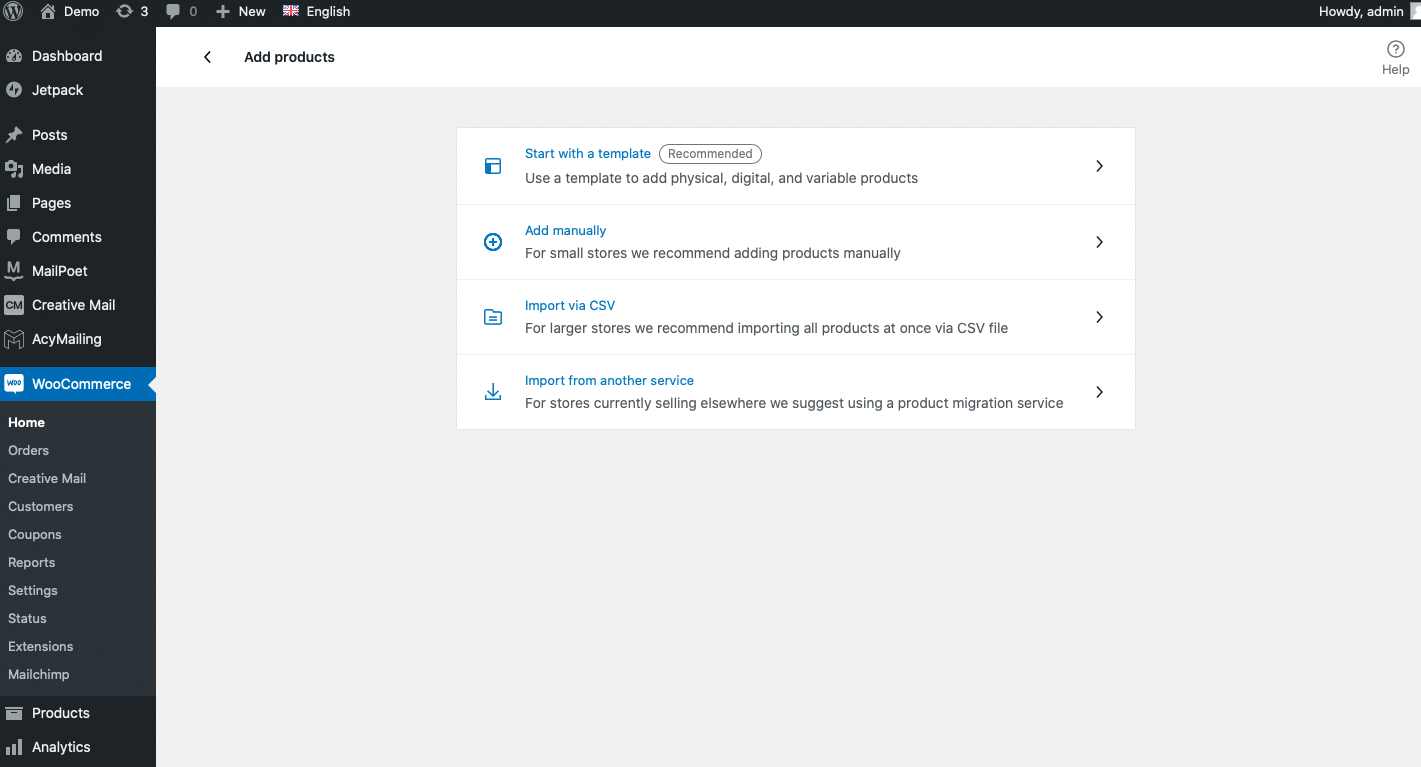
Vous allez maintenant pouvoir ajouter vos produits dans WooCommerce. Cliquez sur “Ajouter des produits”. Vous pouvez ajouter vos produits de différentes façons :
- À partir d’un template
- Manuellement
- Via un fichier CSV
- Via un autre service de migration
Pour cet article, nous allons créer nos produits à partir d’un template. Choisissez quels types de produits vous voulez importer : physique, digital ou les deux (variable) puis validez.
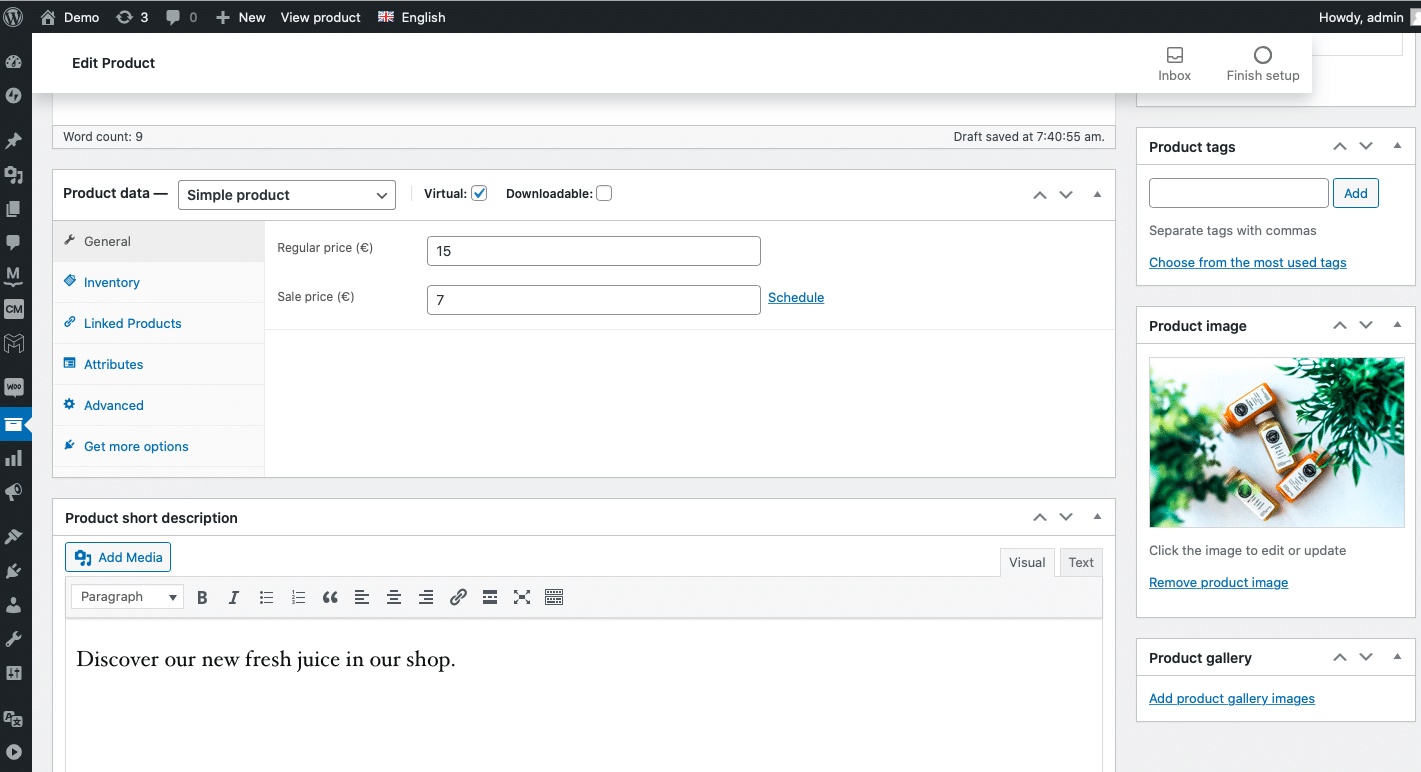
Vous êtes désormais dans l’éditeur de votre produit. Chaque catégorie est expliquée par WooCommerce pour vous aider à bien débuter. Vous allez pouvoir éditer votre produit.
Renseignez son nom, son prix, sa description, une image du produit….
Dans “Données du produit”, de nombreuses caractéristiques sont disponibles (quantité dans l’inventaire, dimensions pour la livraison, attributs, etc.). Vous pouvez également choisir si le produit est simple, groupé ou affilié à d’autres produits. Une fois terminée, enregistrez votre produit.
Étape 4 : Configurer WooCommerce
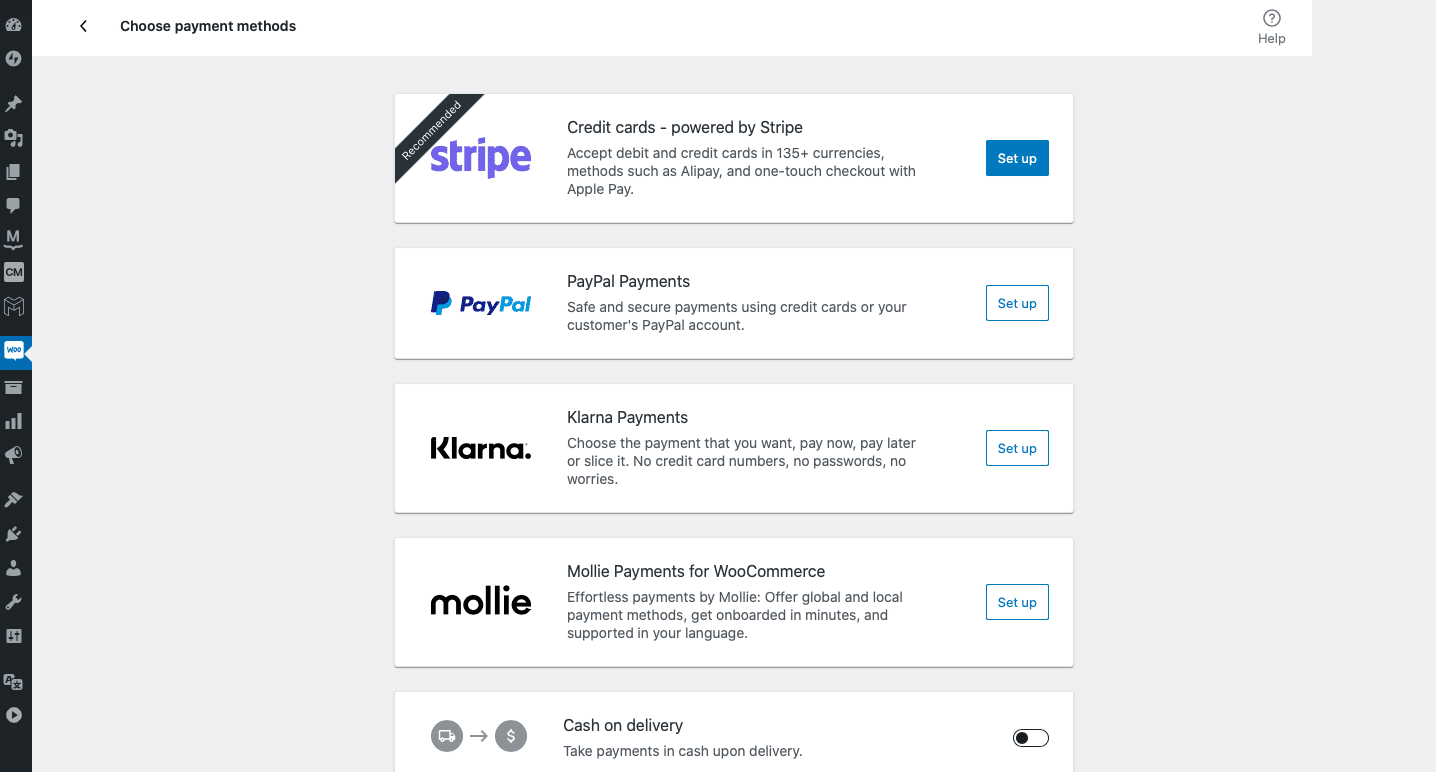
Pour que vos clients puissent payer vos articles, choisissez le mode de paiement que vous voulez utiliser. Plusieurs services de paiements sont disponibles :
-
Stripe
-
PayPal
-
Klarna
-
Mollie
-
Paiement à la livraison
-
Virement bancaire direct
Dès que vous avez sélectionné un mode de paiement, WooCommerce va procéder à son installation et vous pourrez vous connecter à votre compte.
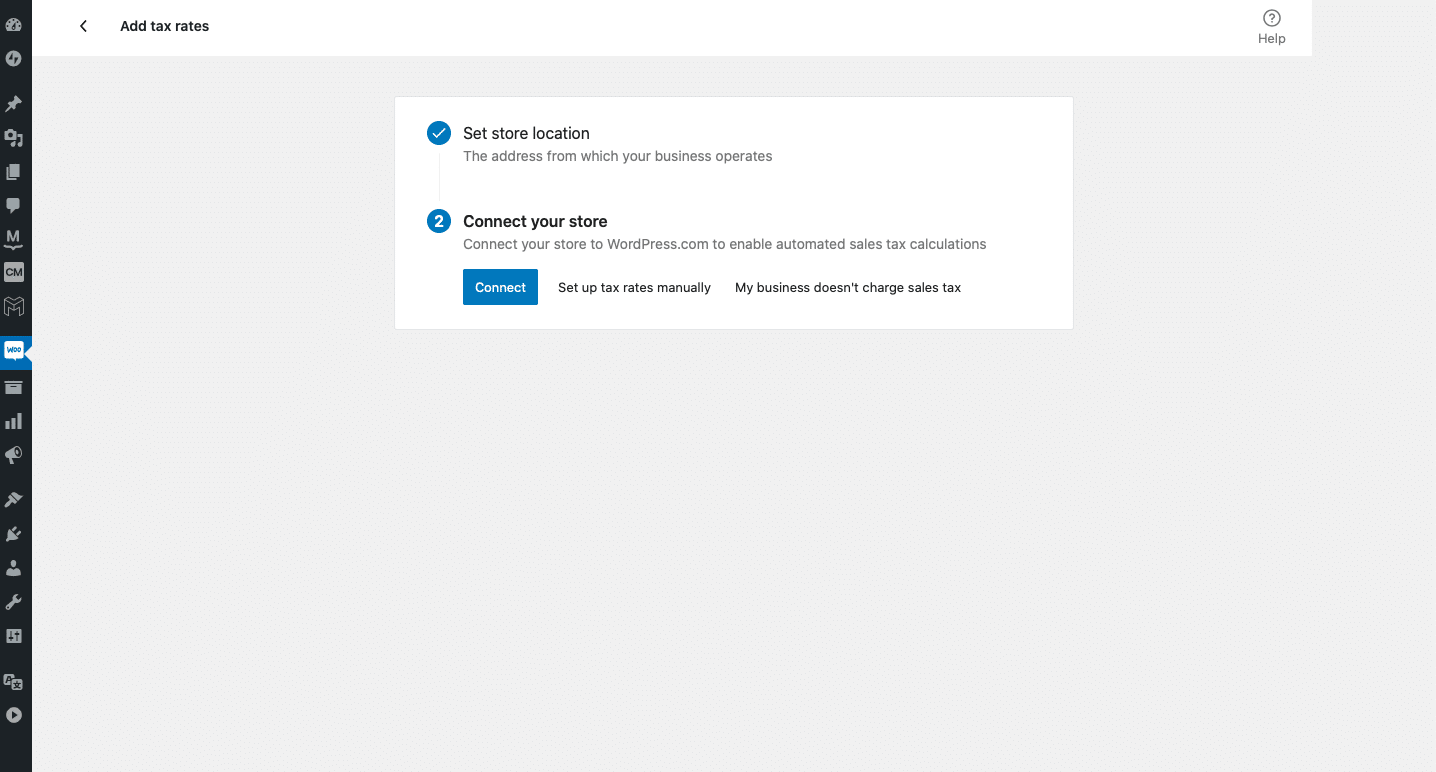
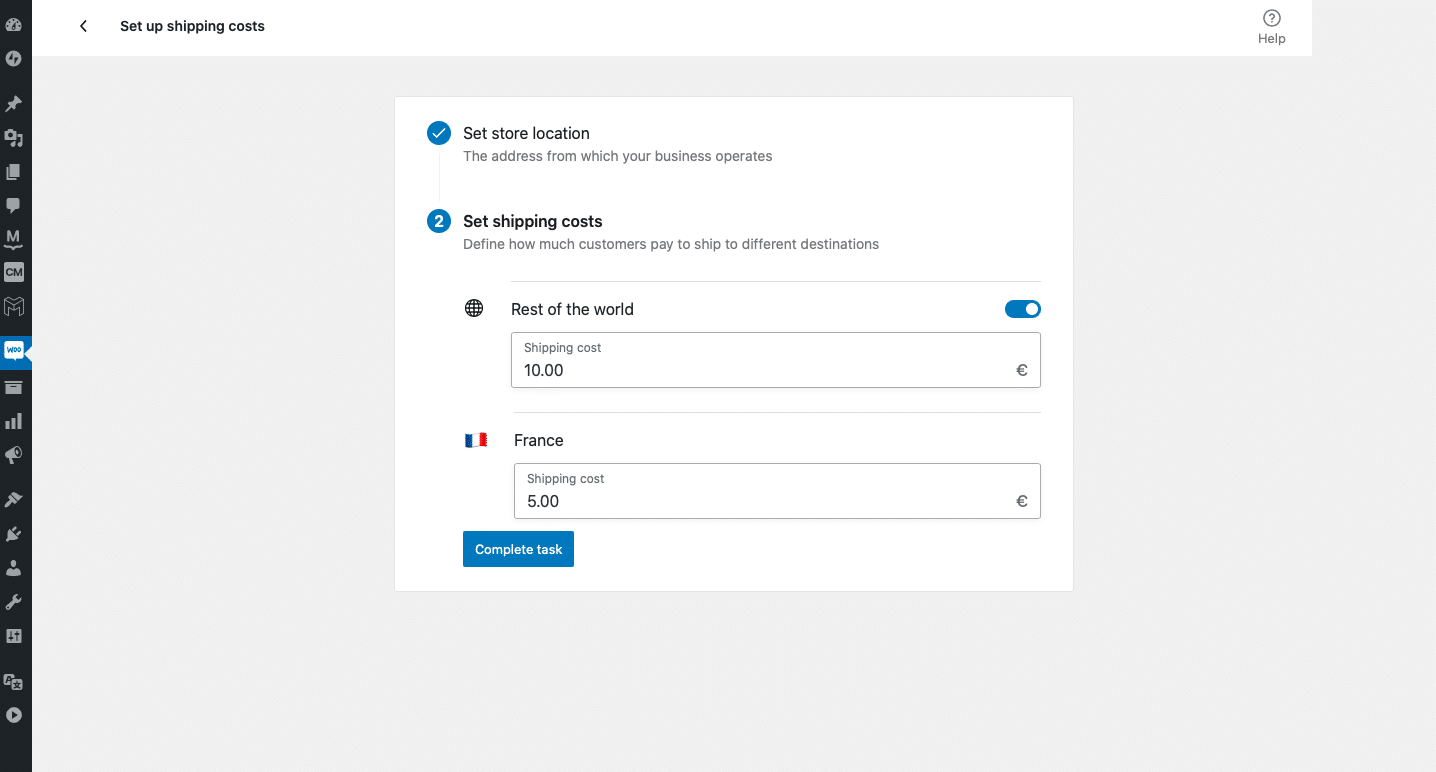
Vous allez ensuite pouvoir ajouter les taux de taxes et configurer le coût de la livraison selon la destination.
Enfin, vous pouvez décider de personnaliser votre boutique en ligne. Créez votre page d’accueil personnalisée, ajoutez un logo ou définissez un avis visible sur toutes les pages de votre magasin.
Étape 5 : Installer l’intégration WooCommerce pour AcyMailing
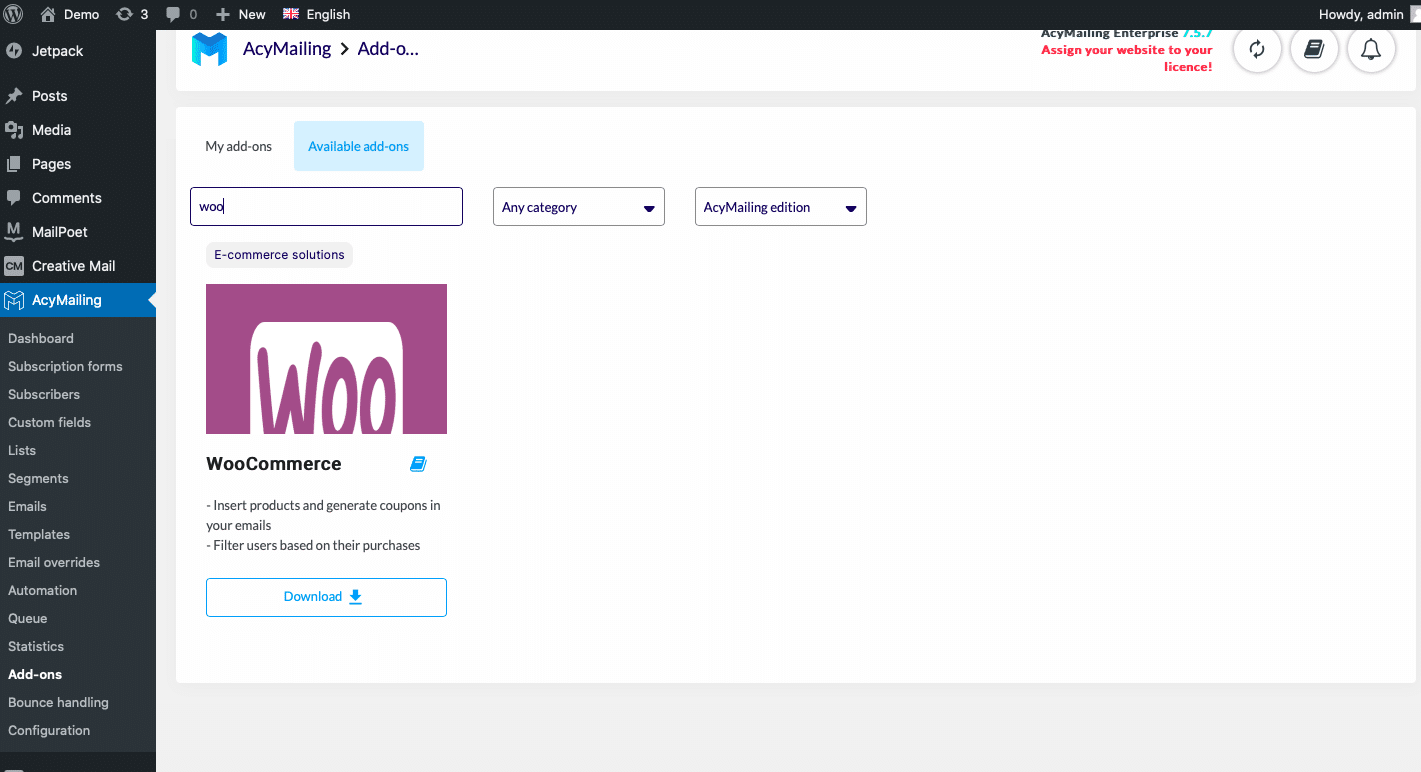
Dans la section Add-ons, recherchez WooCommerce et cliquez sur “Télécharger”. AcyMailing a créé un add-on pour intégrer facilement WooCommerce dans vos newsletters.
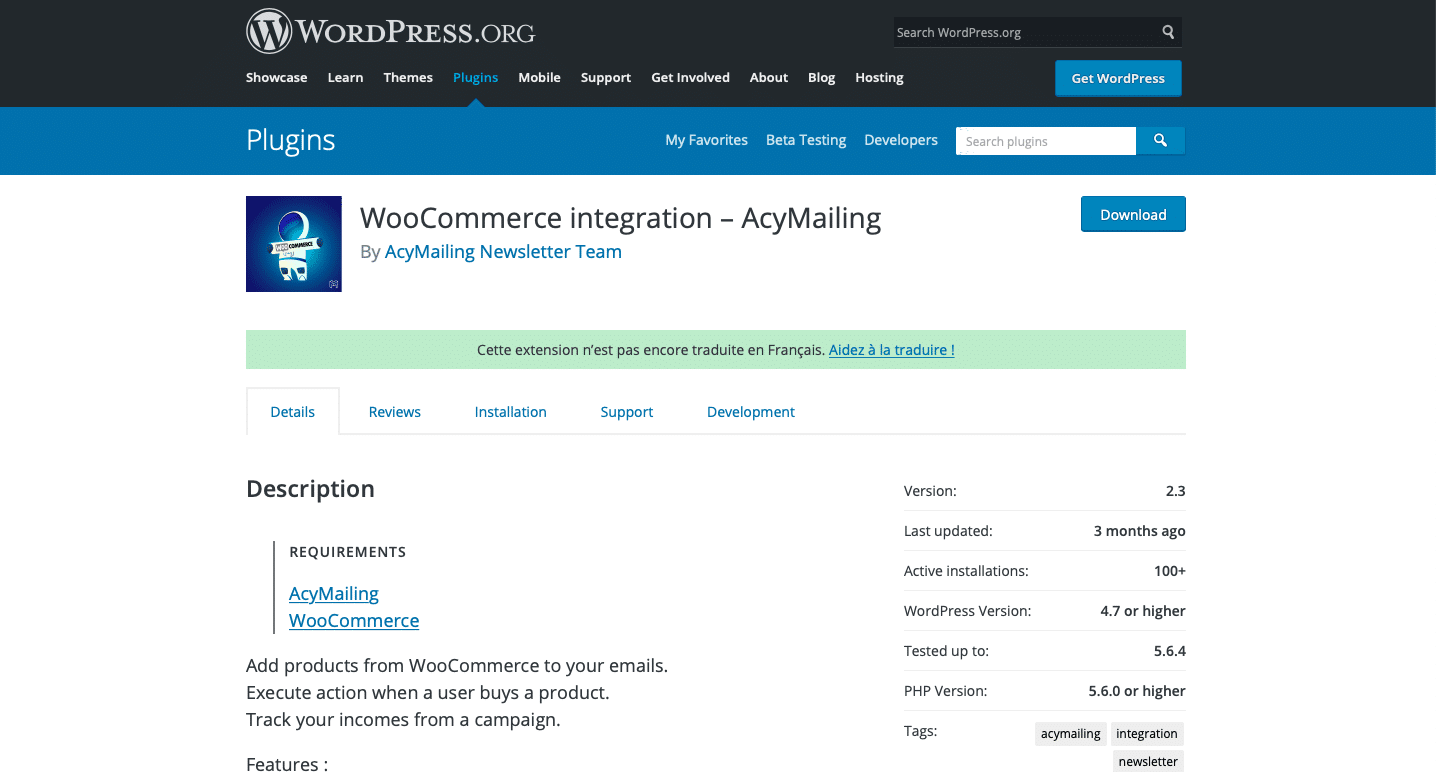
Vous allez être automatiquement redirigé vers la page de l’add-on sur WordPress. Cette page vous donne un aperçu de ce que vous pouvez faire avec cet add-on.
Cliquez ensuite sur “Télécharger”.
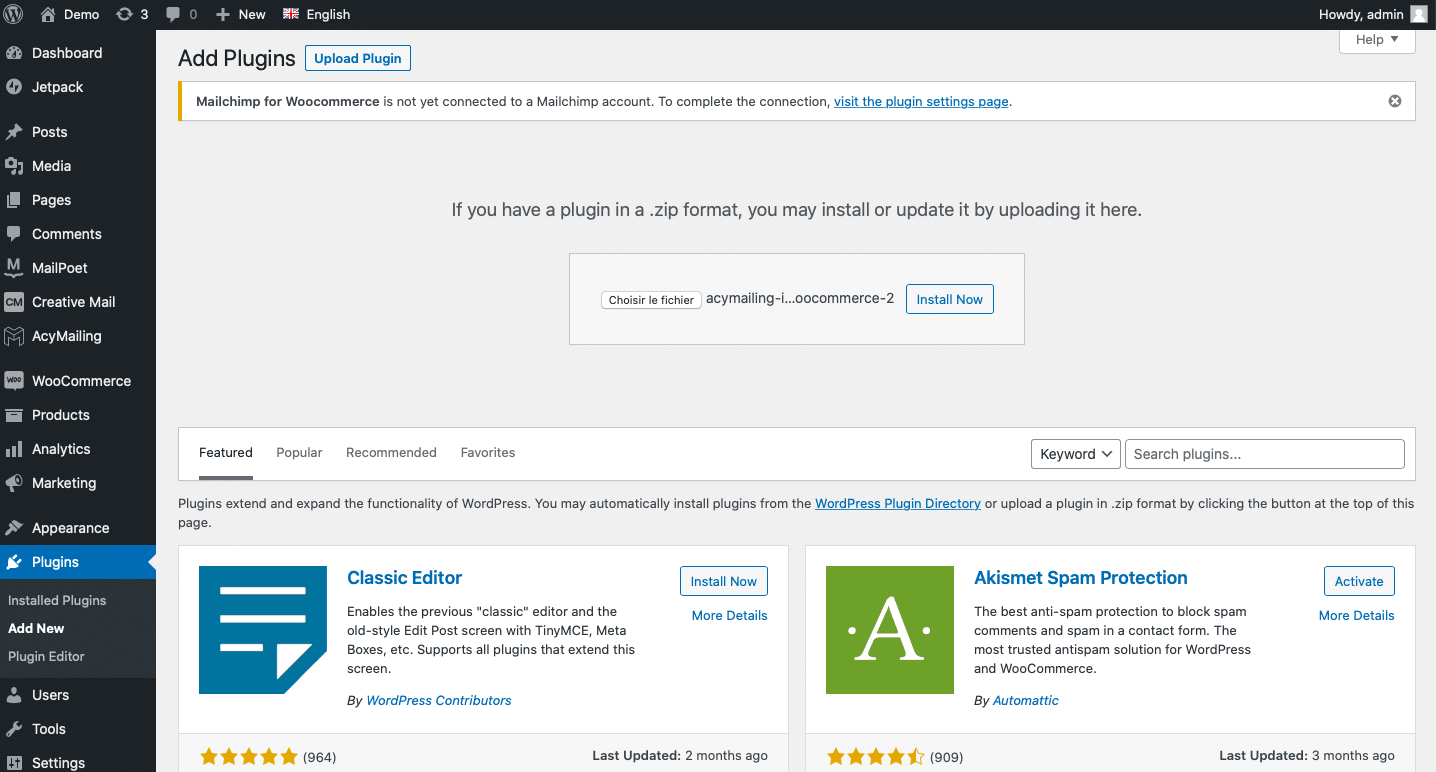
Un fichier de téléchargement de l’add-on va se télécharger dans votre ordinateur. Rendez-vous ensuite dans Plugin, puis ajoutez un nouveau plugin. Glissez votre fichier puis téléversez-le. Vous pouvez ensuite le télécharger et l’activer.
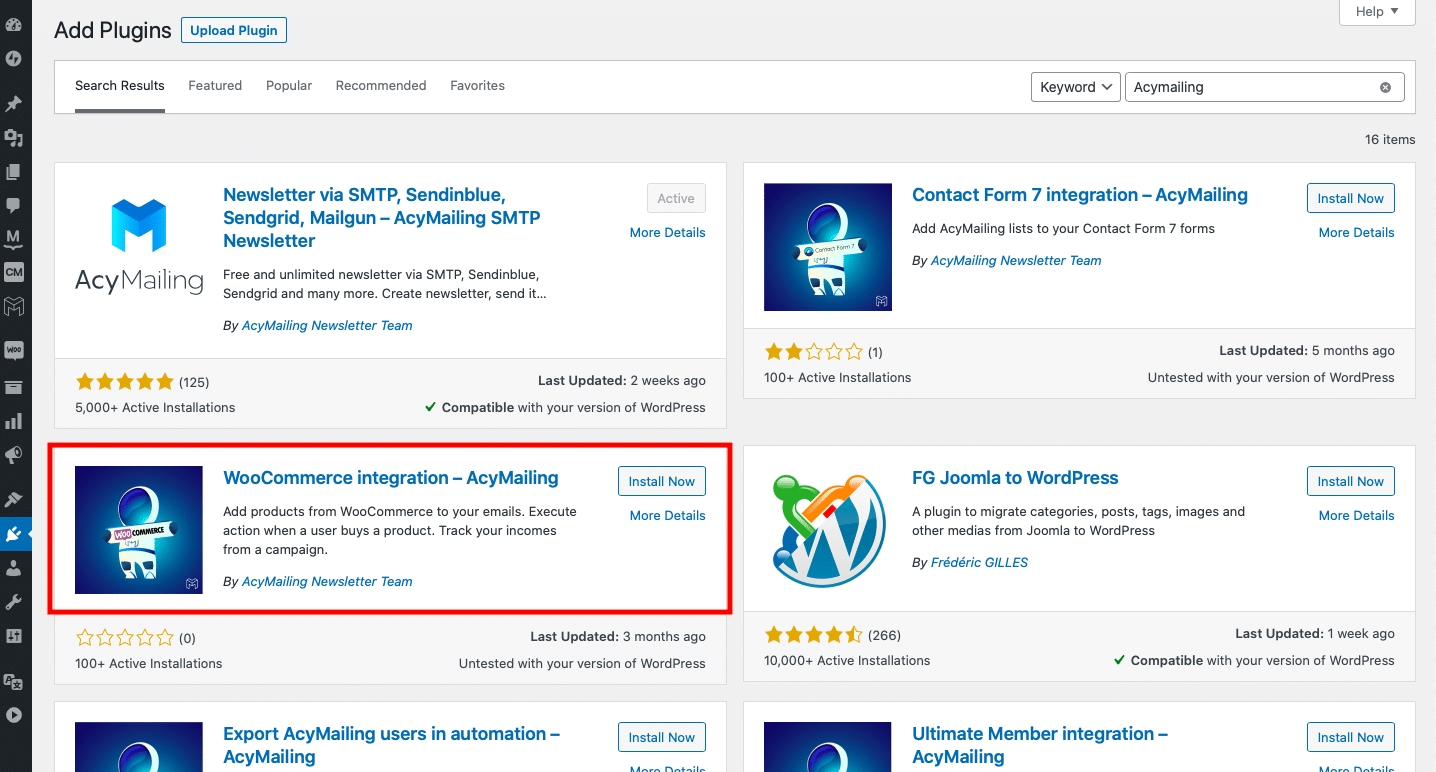
Une autre méthode de téléchargement existe. Dans “Plugin”, recherchez AcyMailing. Notre intégration WooCommerce devrait apparaître dans vos premiers résultats de recherche. Vous n’avez ensuite plus qu’à la télécharger et l’activer.
Étape 6 : Insérer un produit WooCommerce dans AcyMailing
Pour insérer un produit WooCommerce, commencez par créer une newsletter. Allez dans “E-mails” puis cliquez sur “Créer”. Choisissez la campagne que vous souhaitez et commencez à créer votre e-mail. Pour en savoir plus sur comment créer une newsletter sur AcyMailing, allez voir cet article : Comment créer une newsletter sur WordPress ?
Une fois dans le mode éditeur, il vous suffit de glisser les éléments pour créer votre newsletter. Dans votre menu de droite, vous avez les différents outils que vous pouvez utiliser dans votre newsletter. Dans la partie “Contenu”, un bloc WooCommerce doit être disponible. Glissez-le dans votre e-mail.
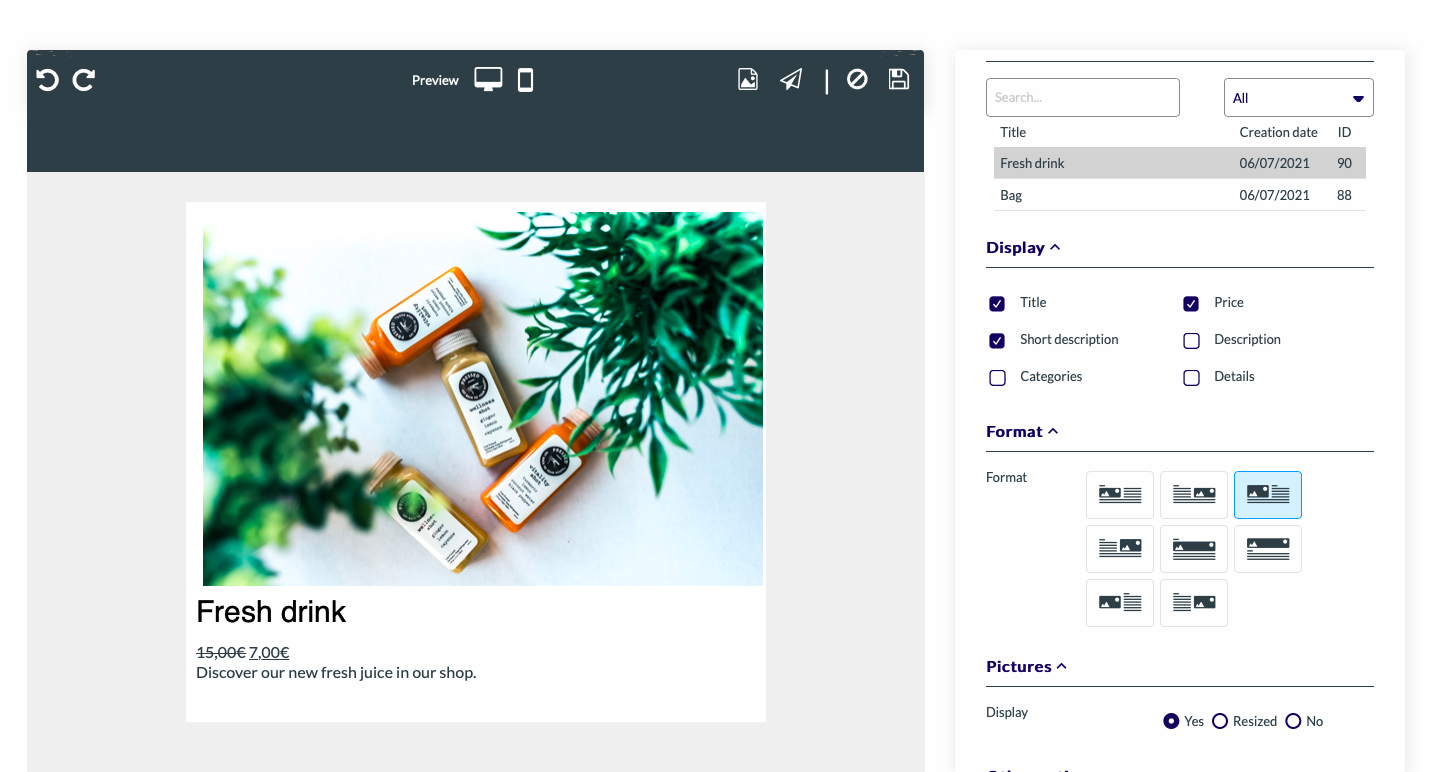
Un bloc gris va apparaître. En cliquant dessus, vous allez avoir accès aux différentes actions disponibles sur l’affichage du produit. Vous allez pouvoir ajouter les caractéristiques du produit (titre, prix, description), modifier son format d’affichage ou encore ajouter une image.
AcyMailing le plugin email WordPress le plus puissant du marché
Les informations disponibles sur les produits sont celles que vous avez renseignées sur WooCommerce.
Vous savez désormais comment utiliser l’intégration WooCommerce d’AcyMailing.